MakeCode for Minecraftでマイクラしながらプログラミングやるぜ!導入から最初のチュートリアルまで
Windows10版Minecraftで、遊びながらプログラミングが学べる「MakeCode for Minecraft」がMicrofostから出てるらしい。こんなの絶対楽しいじゃん。ちょうどプログラミングも覚えたいと思っていたところだし、久々にMinecraftプレイするぜ!という訳で「MakeCode for Minecraft」を導入して、最初のチュートリアルを行うところまでをお送りします。

「MakeCode for Minecraft」について知ったのは窓の杜の記事なのでリンク張っておきます。決して説明が面倒だからという訳ではない。
必要なもの:Minecraft for Windows 10とCode Connection
MakeCode for Minecraftが動作するのは、Java版(PC版)ではなく、Minecraft for Windows 10(および教育機関向けのMinecraft education edition)。Windowsストアで手に入るやつですね。中身的にはスマホ向けのエディションと同類で、Java版に比べて機能や拡張性は劣りますが、低スペックのパソコンでも比較的快適に動作するのが特徴。

数年前のPE(現Bedrock)の印象ってあまり良くなくて、Android版をインストールしただけでほとんどプレイしてませんでした。しかし、今は開発が進んでいて、Java版との差はかなり縮まっているようです。3,150円ですが、Java版を持っていればフリーコードが発行できるので、この際両方入れようぜ。

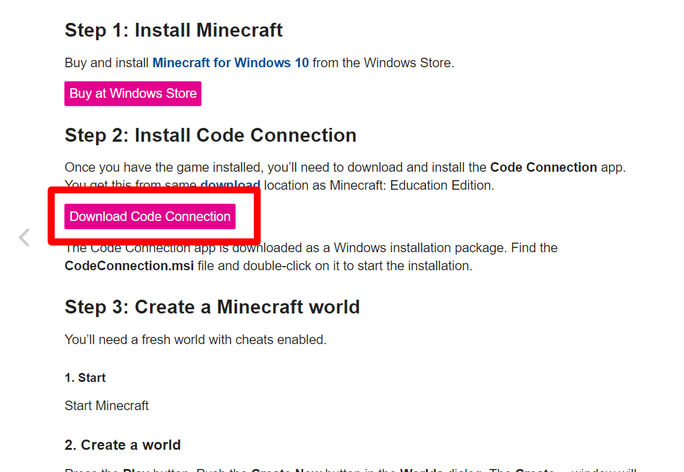
Minecraft Setup for MakeCode - Microsoft MakeCode
Minecraft for Windows 10がインストール済みなら、上のリンクにアクセスし、Step2の「Code Connection」をダウンロードします。msiファイルなので、そのままインストールすればOK。
ワールドを作成して接続

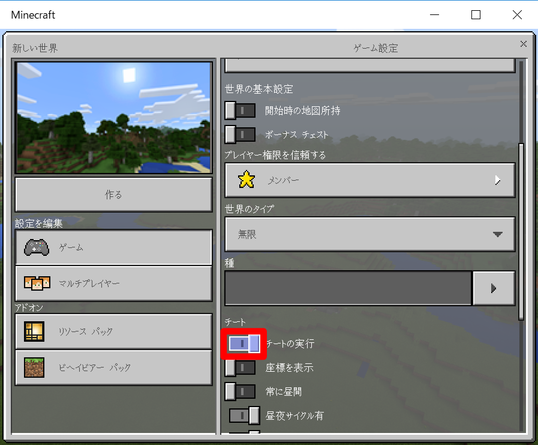
Code Connectionのインストールが終わったら、Minecraftを開いてプログラミング用のワールドを作成します。重要なのはチートONにすること。あとはお好みで大丈夫ですが、クリエイティブにしておいた方が色々便利ですね。

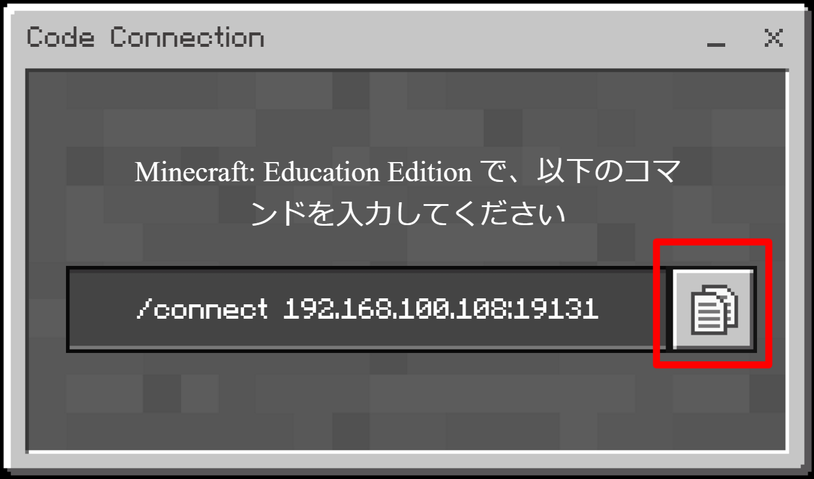
ワールドが作成できたら、Code Connectionを開きます。アドレスが出ているので、右のアイコンをクリックしてコピー。やけにデカいウィンドウなのでバッテン押したくなるけど、開きっぱなしで。

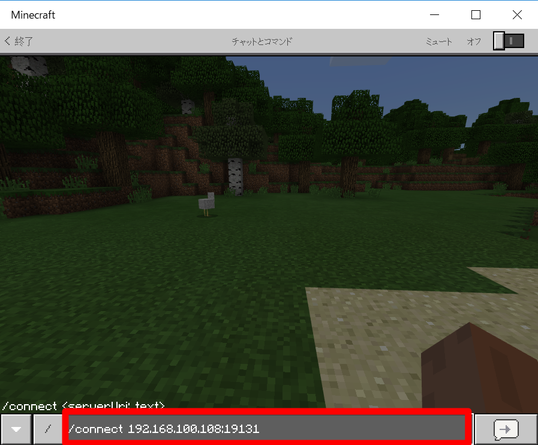
Minecraftの画面に戻り、Tを押しチャット画面を開きます。Ctrl+Vで先ほどコピーしたアドレスをペーストしてエンター。

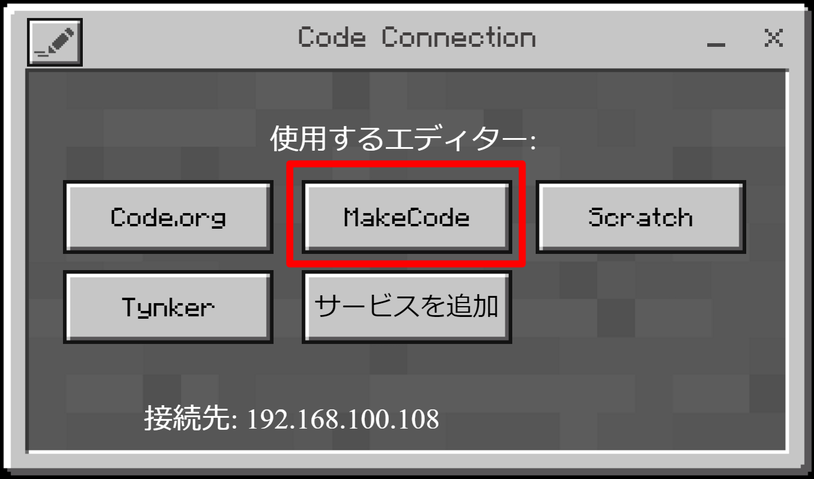
無事に接続されると、Code Connectionがこのような画面になるので、MakeCodeをクリック。

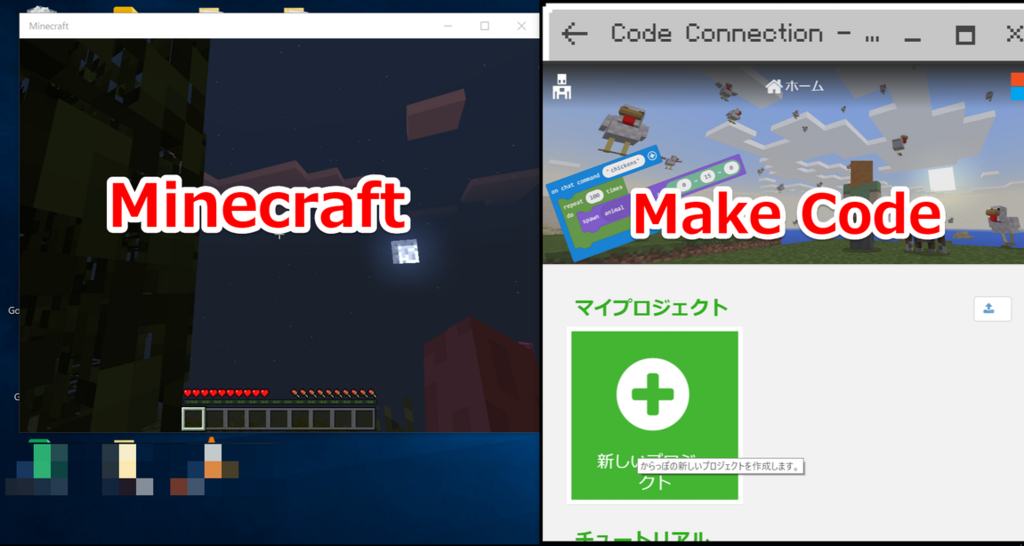
MakeCodeのホーム画面が表示されました。ここからMinecfaftとMakeCodeの画面を行ったり来たりすることになるので、うまくサイズ調整して、両方の画面が見られるようにすると楽です。
チュートリアル:Chicken Rain

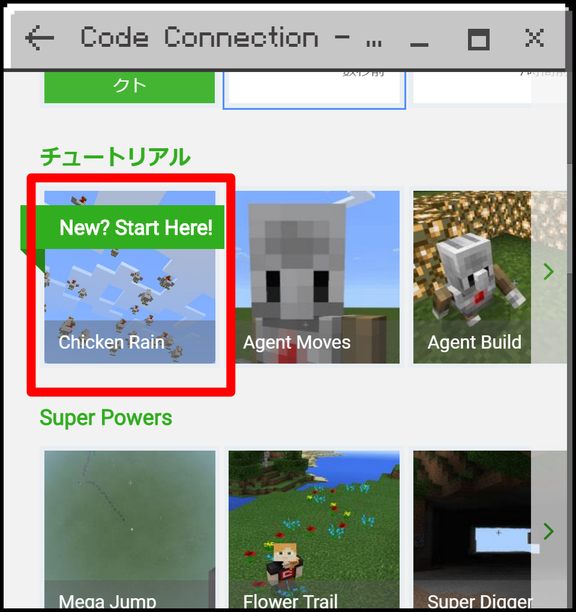
「新しいプロジェクト」で、いきなり一からコードを作成することも可能ですが、チュートリアルに沿っていくと何ができるのか何となく理解することができます。最初のチュートリアルは「Chicken Rain」。ニワトリの雨。

チュートリアル英語なんですよね。ま、読めなくても大丈夫。直観的に操作できるし、なんとかなります。早速ニワトリを降らせていきますよ。

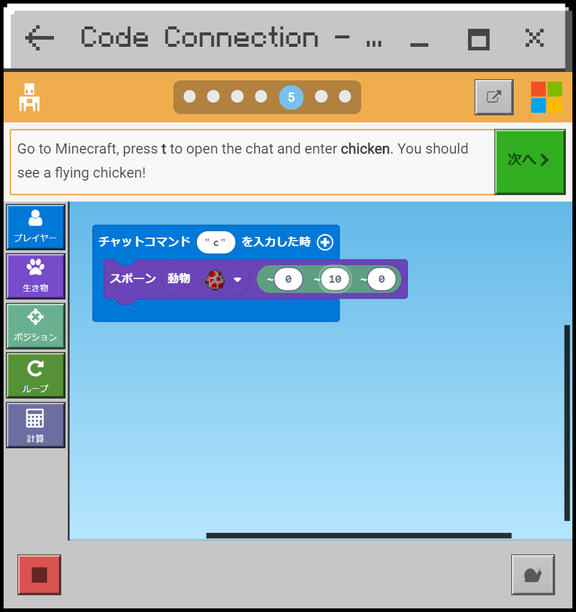
最初に表示されている青いやつは、チャットで○○と入力したときにコードを発動する基本的なパーツ。この中に別のパーツを組み込んでコードを作成します。

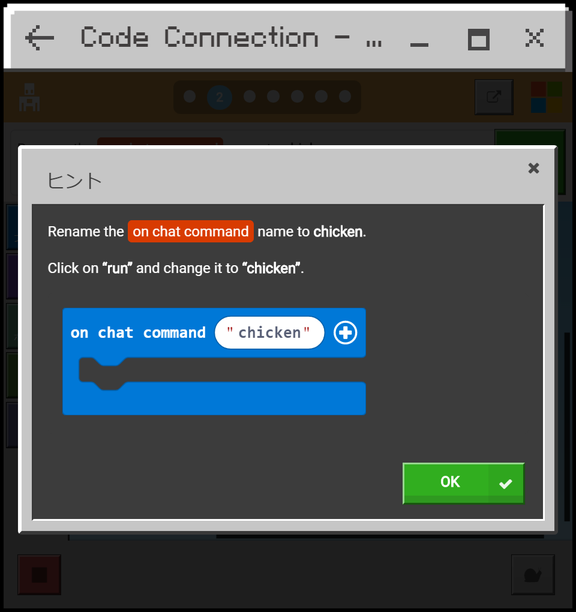
説明が出てくるのですが、よく分からなかったら、文章が表示されているウィンドウをクリックしてみてください。視覚的に分かりやすいヒントが表示されるので、それ通りにパーツを作成すればOK。

面倒くさいからchickenじゃなくてcにした。丁寧に説明してくれたのにすまんなMackCode。そして次の説明に従って、「生き物」のところに入っているスポーンパーツを装着。

~がつく座標は、プレイヤーからの相対位置。そのまま全て0だとプレイヤーと同じ位置にスポーンするということですね。2番目の数字を書き換えて、10マス上の位置でニワトリがスポーンするように設定します。

次へ進むと、コマンド打ってみて!と言われるのでMinecraftの画面に移動。なんか見慣れないヤツがいると思いますが、プログラミング学習のお供となるエージェント君です。今回は関係ないので放置して、チャットを開いてコマンドを入力。

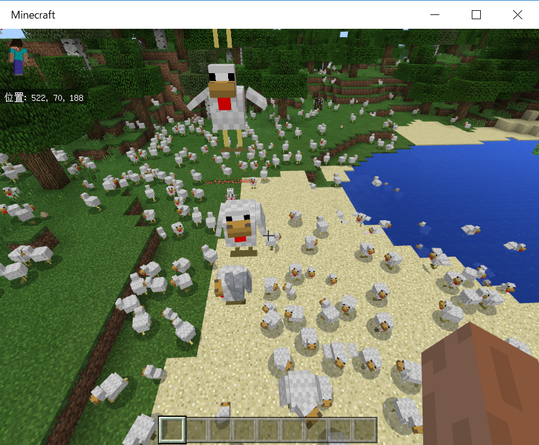
すかさずチャット画面を閉じて、頭上を確認。ニワトリが降ってきた!

一羽じゃ物足りないけど、何度もコマンド打つのは面倒。そんなときこそプログラミングの便利さが発揮されます。緑のパーツを装着して、入力した数だけ同じ作業を繰り返します。

スクショ撮るために何度かコマンド打ったので、ものすごい数のニワトリがうごめいています。低スぺPCなので、こんなに表示するとカクカク。むやみに試すのは控えた方が良いですね。また、危なさそうなコードが発動してしまったときは、MakeCodeの左下の赤いアイコンを押すとコードが停止するので覚えておきましょう。
ちょっとコードを変えてみる

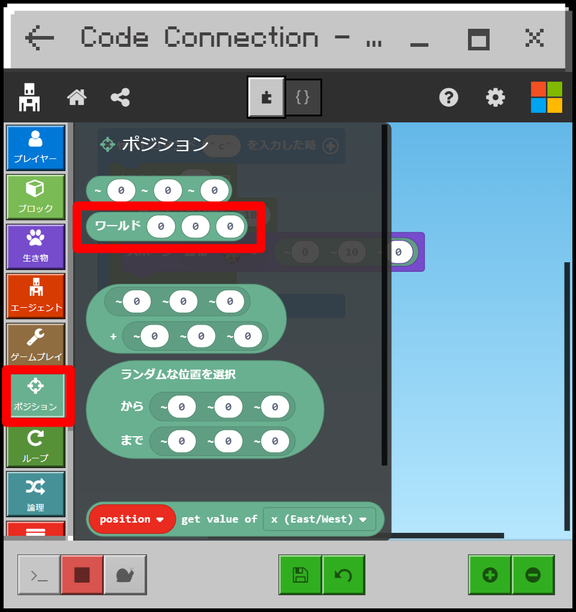
チュートリアルが終わると、すべてのパーツが使用できるようになるので、ちょっと改良してみましょうか。頭上から降ってくるのはウザいので、ワールドの絶対座標から位置を指定してみます。パーツを引っ張ってきて、スポーンパーツに装着。

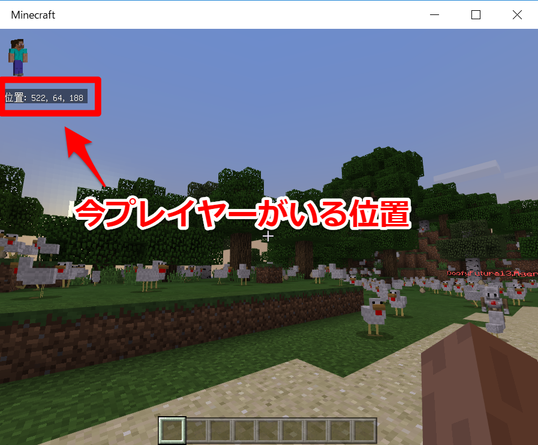
チートをオンにしているとMinecraftの左上にプレイヤーの位置が表示されるので、参考にしながら座標を入力します。

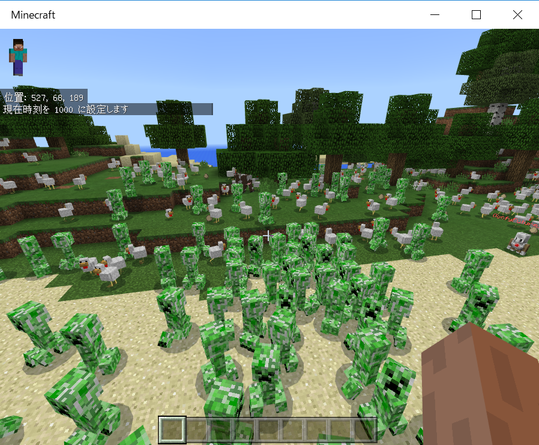
ついでにスポーン対象も変えてみました。モンスターにするには、生き物アイコンをクリックしてモンスターパーツを引っ張ってきます。自分のいる位置と同じ位置を指定したので、ちょっと離れてからコマンドを打ちますよ。

…うわああ。こっち見ないでくれ。
まとめ
プログラミング言語を覚えるというよりも、プログラミングの概念を体験できるといった感じですね。コード書くのはハードル高いけど、これならマウスでポチポチするだけで良いので簡単だし楽しいです。JavaScriptに変換されたコードも見ることができるので勉強になりそう。もうちょっと慣れてきたら、第二弾の記事を書きたいと思います。では、また。